Henrique Porto Silva
UX/UI Designer
Rua José da Costa de Andrade, 100 - São Paulo, Brasil
+55 11 98692-8201
rico.hps.98@gmail.com
Como facilitar o armazenamento de documentações pessoais
Como facilitar o armazenamento de documentações pessoais
9 de jun. de 2021
Como utilizamos UX Design para entender as principais dificuldades de pessoas que necessitam ter acesso a documentações pessoais de forma fácil e rápida.
O desafio
Como ter seus documentos sempre com você sem o risco de perder?
O cenário atual
Olhando para o atual momento da humanidade em confronto com o vírus da Covid-19, vemos o qual importante é a desburocratização de diversos sistemas para que sejam totalmente não presenciais.
Alguns documentos possuem processos muito burocráticos para a solicitação de uma segunda via por perda, roubo ou danificação, sendo necessário a presença física do dono do documento para realizá-los. E atualmente, temos poucos aplicativos oficiais do governo de documentos digitais que estão disponíveis para a população.
Possuir documentos digitais para uma rápida verificação em processos onde eles são necessários, é de extrema importância no momento em que nos encontramos, pois quantas vezes você já se viu em uma situação onde precisasse de tal documento, porém ele não estava contigo? Veja os benefícios da digitalização dos documentos clicando aqui.
Burocracia em excesso e a necessidade do documento físico;
Poucos aplicativos oficiais disponíveis (fonte: techtudo);
Garantir que o usuário esteja com seus documentos disponíveis em seu smartphone e que tenham valor jurídico igual aos impressos;
Como tornar os documentos digitais aceitáveis para transações e situações onde são necessários? (saiba mais sobre documentos digitais aqui).
Objetivo do projeto
Criar um app onde você tenha seus documentos armazenados e validados para utilizar e fazer os mesmos procedimentos que necessitam do documento original em mãos, tudo de forma digital.

Priorização das etapas
Começaremos com a criação de um MVP para validar o projeto em uma sprint inicial de 3 semanas e após a validação, partiremos para os demais componentes estruturais necessários como: segurança, validação dos documentos digitalizados, redes sociais, notícias e etc.
Usuário
Mariana (A Universitária)
Era uma vez a Mariana, ela é estudante de publicidade e propaganda e estagiária. Ela tem um namoro a distância aonde costuma comprar passagens com frequência para ir visitar o namorado em outra cidade.
Todos os dias ela costuma acordar em cima da hora, se arrumar rapidamente, pegar seus documentos e ir para o estágio. Até que um certo dia aconteceu da Mariana conseguir um tempo livre em seu emprego e decidiu comprar dois ingressos para um show que ela queria ver e sua passagem para ir visitar seu namorado.
Por causa disso, ela percebeu que sempre precisar estar tirando fotos de seu documento para fazer uma compra que precise validar sua identidade e que costumava ter dúvida se estava com os documentos necessários ou não.
Até que finalmente a Mariana encontrou o [nome do app] e percebeu que podia armazenar todos seus documentos de forma simples e rápida e que podia compartilha-los com facilidade para fazer suas compras. Isso garantiu com que ela cessasse as suas dúvidas sobre estar portando ou não os documentos necessários já que todos estavam sempre presentes em seu smatphone.

Jornada da Mariana

Pesquisa com o usuário
Como primeira etapa de validação dos nossos objetivos, personas e jornadas do usuário fizemos uma pesquisa qualitativa e quantitativa com 47 pessoas onde, a partir disso, poderíamos prosseguir para as próximas etapas do projeto.
Alternativas de solução
Com base nas informações que conseguimos com a pesquisa, descobrimos que as pessoas sempre estão carregando algum documento e que não costumam esquece-los em casa, mas que não utilizam algum aplicativo de documento por não ter conhecimento da existência de algum e os que que conhecem não gostam por conta de sua usabilidade.
Tendo isso em mente, nos deparamos com as seguintes questões:
Como poderíamos ajudar as pessoas a ter todos seus documentos dentro de seu dispositivo com fácil acesso e uma plataforma intuitiva?
Como poderíamos conscientizar e informar as pessoas sobre a existência de um aplicativo de documentos digitais?
Como poderíamos tornar válido a utilização do documento digital por meio de nosso aplicativo?
Como poderíamos tornar seguro o armazenamento dos documentos em nosso aplicativo?
Após listar as nossas questões, utilizamos da matriz Impacto x Esforço para priorizar as questões e definir nosso ponto de partida para construção do projeto.
Mapeamento do impacto X esforço

Primeiro teste de usabilidade
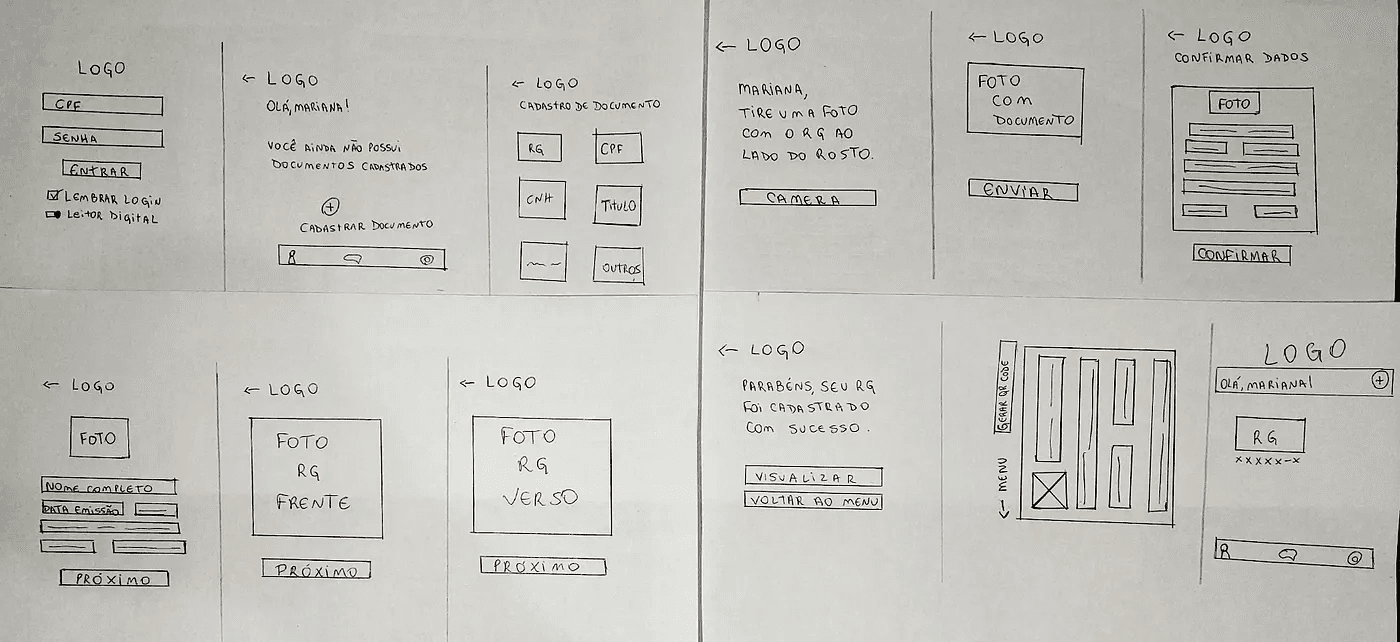
Recrutamos alguns usuários para o teste de usabilidade do nosso aplicativo para avaliar o que funciona e o que não funciona. Utilizamos de um protótipo de baixa fidelidade (Rabiscoframes) como primeiro passo antes de partir para a criação dos wireframes.
A nossa avaliação foi voltada para ver se nosso usuário conseguiria realizar o cadastro do RG, com facilidade e entendimento de todas as telas e com compreensão das etapas.
Após o a avaliação, chegamos a conclusão de que as pessoas conseguiram usar o aplicativo perfeitamente, executando os processos que foram propostos sem nenhuma dificuldade atingindo o objetivo proposto com o protótipo de baixa fidelidade:
Uma navegação intuitiva e a facilidade de armazenamento.

Wireframe
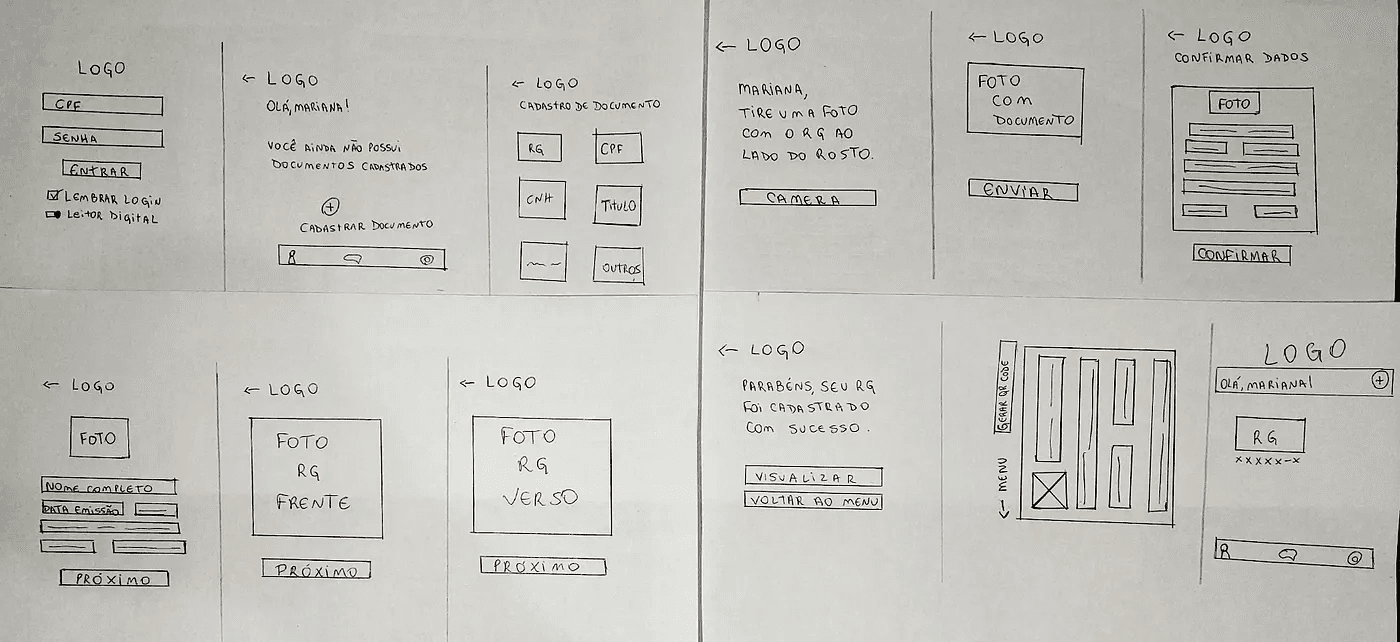
Após o teste de usabilidade demos inicio ao wireframe, levando em conta as telas que desenvolvemos no rabiscoframe e referências que buscamos em outros aplicativos.

Fluxo de navegação

Guia de estilos
Com base no logo, partimos para criação dos componentes chaves para desenvolver o protótipo de alta fidelidade. Após alguns testes de composições chegamos ao seguinte resultado:
Cores

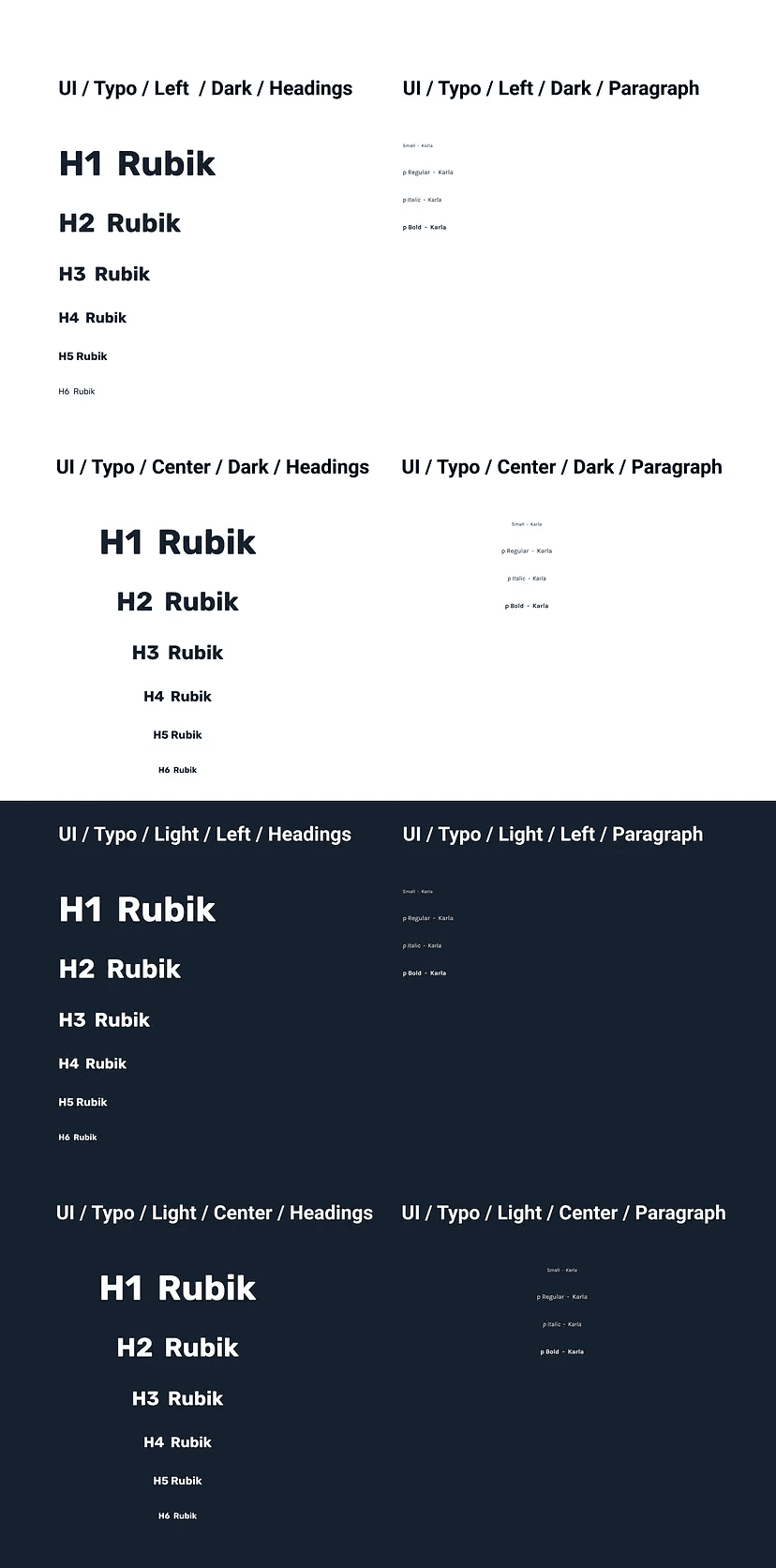
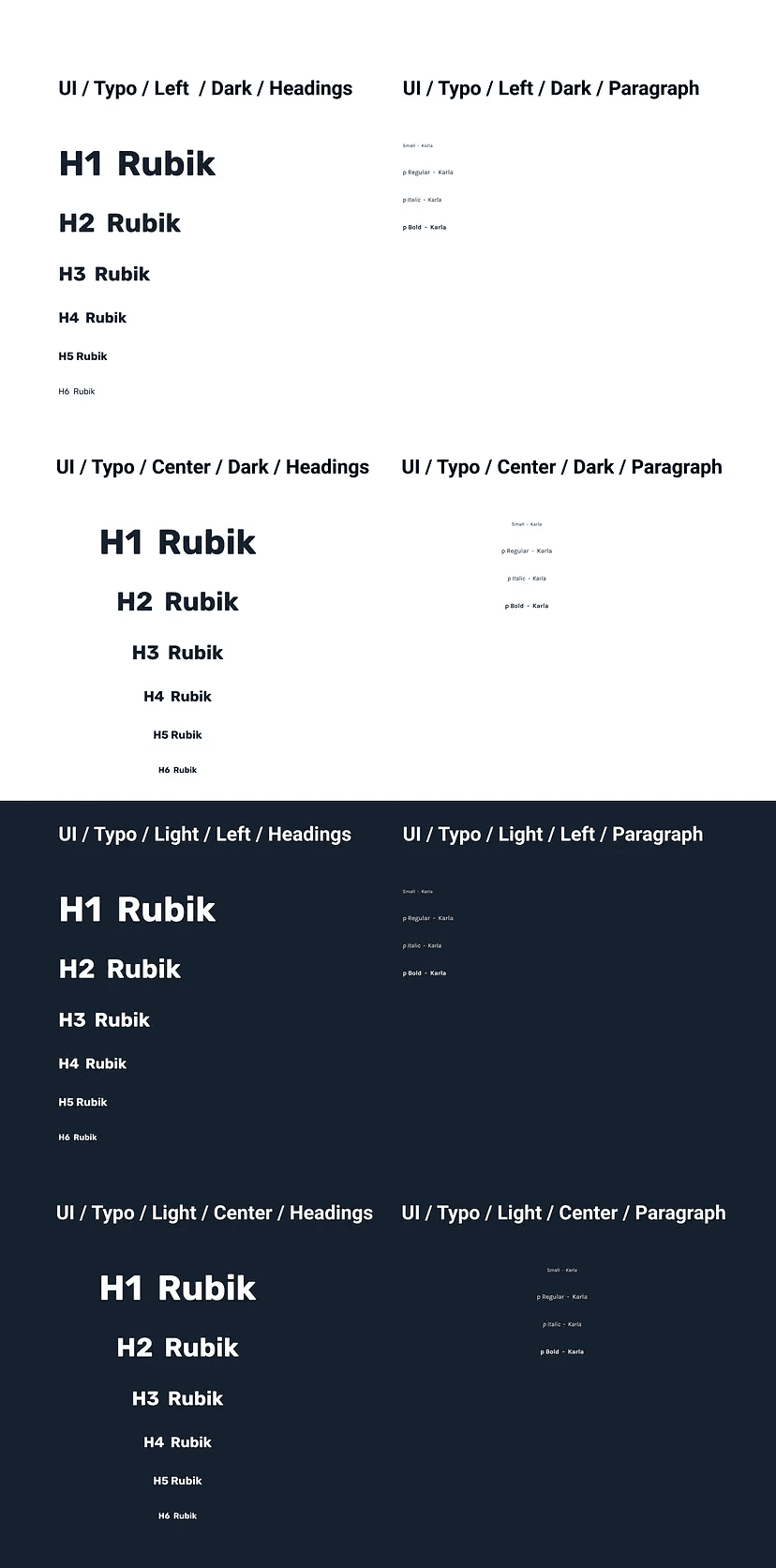
Tipografia

Botões

Componentes de formulários

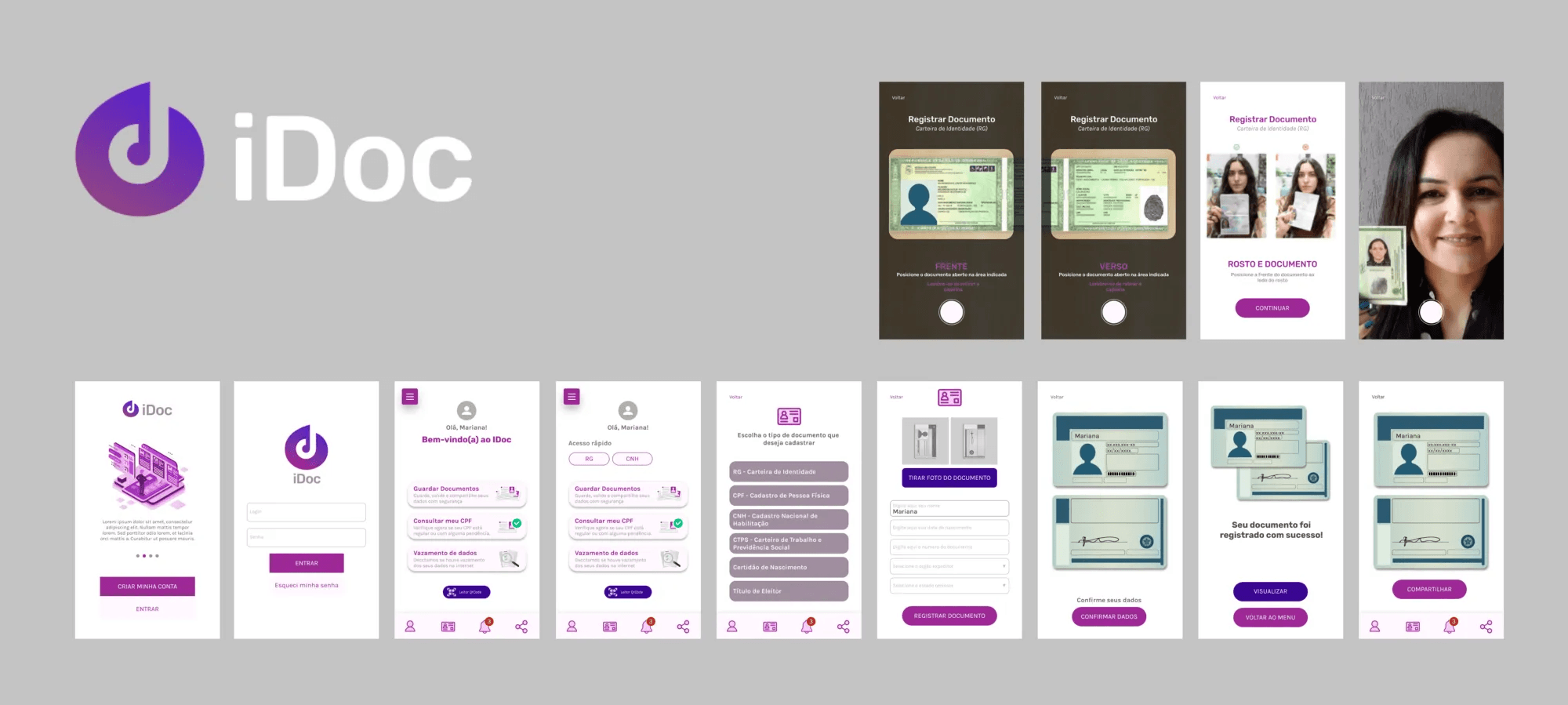
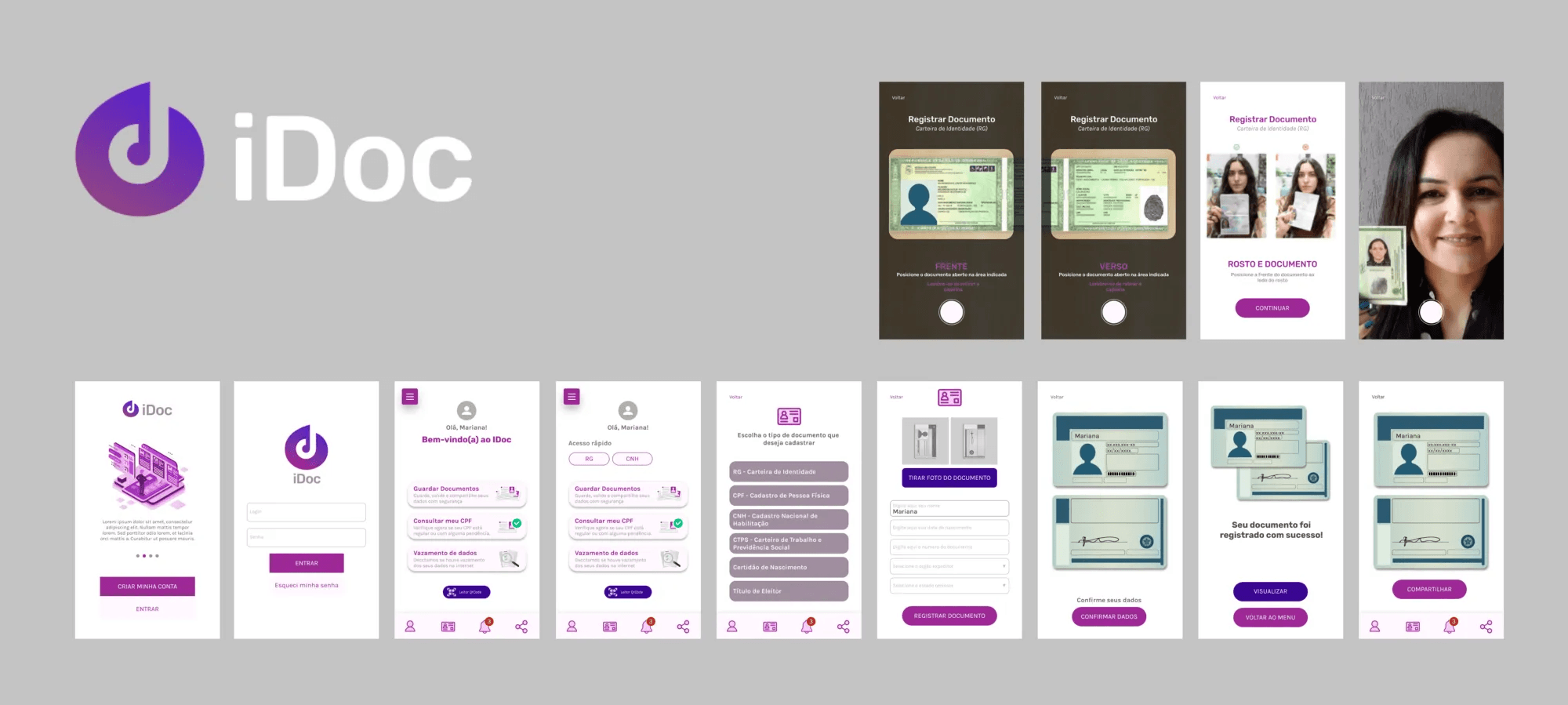
Protótipo de alta fidelidade

Próximos passos
Tendo como referência nossa matriz Impacto x Esforço, fizemos a primeira sprint e criamos as principais telas que serão a base do nosso aplicativo (login, home e telas que compõem o cadastro do documento).
Após a validação do teste de usabilidade, iremos prosseguir com uma nova sprint para a criação das demais telas.
Durante o processo, identificamos como oportunidade a utilização de Qr Code para validar e compartilhar os documentos, a consulta do CPF a partir do nosso aplicativo e um recurso que possibilita o usuário descobrir se houve vazamento dos seus dados a partir de inteligência artificial.
Será necessário também um site como plataforma secundária, onde o usuário poderá acessar seu perfil com seus documentos e realizar as mesmas operações que o aplicativo.
Conclusão e aprendizados
Após a realização do projeto, percebemos que essa foi apenas a primeira etapa do processo da experiência do usuário mas que a partir dela podemos traçar todo o trajeto restante para a conclusão do aplicativo.
Esse projeto foi realizado durante o curso Programa UX Unicórnio.
Entre em contato comigo pelo linkedin, estou a disposição para contato e aberto para novas oportunidades de trabalho.
Como utilizamos UX Design para entender as principais dificuldades de pessoas que necessitam ter acesso a documentações pessoais de forma fácil e rápida.
O desafio
Como ter seus documentos sempre com você sem o risco de perder?
O cenário atual
Olhando para o atual momento da humanidade em confronto com o vírus da Covid-19, vemos o qual importante é a desburocratização de diversos sistemas para que sejam totalmente não presenciais.
Alguns documentos possuem processos muito burocráticos para a solicitação de uma segunda via por perda, roubo ou danificação, sendo necessário a presença física do dono do documento para realizá-los. E atualmente, temos poucos aplicativos oficiais do governo de documentos digitais que estão disponíveis para a população.
Possuir documentos digitais para uma rápida verificação em processos onde eles são necessários, é de extrema importância no momento em que nos encontramos, pois quantas vezes você já se viu em uma situação onde precisasse de tal documento, porém ele não estava contigo? Veja os benefícios da digitalização dos documentos clicando aqui.
Burocracia em excesso e a necessidade do documento físico;
Poucos aplicativos oficiais disponíveis (fonte: techtudo);
Garantir que o usuário esteja com seus documentos disponíveis em seu smartphone e que tenham valor jurídico igual aos impressos;
Como tornar os documentos digitais aceitáveis para transações e situações onde são necessários? (saiba mais sobre documentos digitais aqui).
Objetivo do projeto
Criar um app onde você tenha seus documentos armazenados e validados para utilizar e fazer os mesmos procedimentos que necessitam do documento original em mãos, tudo de forma digital.

Priorização das etapas
Começaremos com a criação de um MVP para validar o projeto em uma sprint inicial de 3 semanas e após a validação, partiremos para os demais componentes estruturais necessários como: segurança, validação dos documentos digitalizados, redes sociais, notícias e etc.
Usuário
Mariana (A Universitária)
Era uma vez a Mariana, ela é estudante de publicidade e propaganda e estagiária. Ela tem um namoro a distância aonde costuma comprar passagens com frequência para ir visitar o namorado em outra cidade.
Todos os dias ela costuma acordar em cima da hora, se arrumar rapidamente, pegar seus documentos e ir para o estágio. Até que um certo dia aconteceu da Mariana conseguir um tempo livre em seu emprego e decidiu comprar dois ingressos para um show que ela queria ver e sua passagem para ir visitar seu namorado.
Por causa disso, ela percebeu que sempre precisar estar tirando fotos de seu documento para fazer uma compra que precise validar sua identidade e que costumava ter dúvida se estava com os documentos necessários ou não.
Até que finalmente a Mariana encontrou o [nome do app] e percebeu que podia armazenar todos seus documentos de forma simples e rápida e que podia compartilha-los com facilidade para fazer suas compras. Isso garantiu com que ela cessasse as suas dúvidas sobre estar portando ou não os documentos necessários já que todos estavam sempre presentes em seu smatphone.

Jornada da Mariana

Pesquisa com o usuário
Como primeira etapa de validação dos nossos objetivos, personas e jornadas do usuário fizemos uma pesquisa qualitativa e quantitativa com 47 pessoas onde, a partir disso, poderíamos prosseguir para as próximas etapas do projeto.
Alternativas de solução
Com base nas informações que conseguimos com a pesquisa, descobrimos que as pessoas sempre estão carregando algum documento e que não costumam esquece-los em casa, mas que não utilizam algum aplicativo de documento por não ter conhecimento da existência de algum e os que que conhecem não gostam por conta de sua usabilidade.
Tendo isso em mente, nos deparamos com as seguintes questões:
Como poderíamos ajudar as pessoas a ter todos seus documentos dentro de seu dispositivo com fácil acesso e uma plataforma intuitiva?
Como poderíamos conscientizar e informar as pessoas sobre a existência de um aplicativo de documentos digitais?
Como poderíamos tornar válido a utilização do documento digital por meio de nosso aplicativo?
Como poderíamos tornar seguro o armazenamento dos documentos em nosso aplicativo?
Após listar as nossas questões, utilizamos da matriz Impacto x Esforço para priorizar as questões e definir nosso ponto de partida para construção do projeto.
Mapeamento do impacto X esforço

Primeiro teste de usabilidade
Recrutamos alguns usuários para o teste de usabilidade do nosso aplicativo para avaliar o que funciona e o que não funciona. Utilizamos de um protótipo de baixa fidelidade (Rabiscoframes) como primeiro passo antes de partir para a criação dos wireframes.
A nossa avaliação foi voltada para ver se nosso usuário conseguiria realizar o cadastro do RG, com facilidade e entendimento de todas as telas e com compreensão das etapas.
Após o a avaliação, chegamos a conclusão de que as pessoas conseguiram usar o aplicativo perfeitamente, executando os processos que foram propostos sem nenhuma dificuldade atingindo o objetivo proposto com o protótipo de baixa fidelidade:
Uma navegação intuitiva e a facilidade de armazenamento.

Wireframe
Após o teste de usabilidade demos inicio ao wireframe, levando em conta as telas que desenvolvemos no rabiscoframe e referências que buscamos em outros aplicativos.

Fluxo de navegação

Guia de estilos
Com base no logo, partimos para criação dos componentes chaves para desenvolver o protótipo de alta fidelidade. Após alguns testes de composições chegamos ao seguinte resultado:
Cores

Tipografia

Botões

Componentes de formulários

Protótipo de alta fidelidade

Próximos passos
Tendo como referência nossa matriz Impacto x Esforço, fizemos a primeira sprint e criamos as principais telas que serão a base do nosso aplicativo (login, home e telas que compõem o cadastro do documento).
Após a validação do teste de usabilidade, iremos prosseguir com uma nova sprint para a criação das demais telas.
Durante o processo, identificamos como oportunidade a utilização de Qr Code para validar e compartilhar os documentos, a consulta do CPF a partir do nosso aplicativo e um recurso que possibilita o usuário descobrir se houve vazamento dos seus dados a partir de inteligência artificial.
Será necessário também um site como plataforma secundária, onde o usuário poderá acessar seu perfil com seus documentos e realizar as mesmas operações que o aplicativo.
Conclusão e aprendizados
Após a realização do projeto, percebemos que essa foi apenas a primeira etapa do processo da experiência do usuário mas que a partir dela podemos traçar todo o trajeto restante para a conclusão do aplicativo.
Esse projeto foi realizado durante o curso Programa UX Unicórnio.
Entre em contato comigo pelo linkedin, estou a disposição para contato e aberto para novas oportunidades de trabalho.
Henrique Porto Silva
UX/UI Designer
Rua José da Costa de Andrade, 100 - São Paulo, Brasil
+55 11 98692-8201
rico.hps.98@gmail.com