Henrique Porto Silva
UX/UI Designer
Rua José da Costa de Andrade, 100 - São Paulo, Brasil
+55 11 98692-8201
rico.hps.98@gmail.com
Teste de Usabilidade - Plataforma Archa
Teste de Usabilidade - Plataforma Archa
23 de out. de 2024
O Teste
Ao finalizarmos toda a jornada do administrador, chegou a hora de testar sua funcionalidade e facilidade de ser utilizado pelo time da Archa.
Dentro da empresa temos 3 pessoas que utilizarão a plataforma diariamente para realizar as suas tarefas, uma delas está envolvida na criação da plataforma então resolvemos chamar as outras 2 que não haviam noção de como as telas estão ficando para testar.
Tarefas
Foram criadas 3 tarefas, simulando atividades que elas terão, diariamente, dentro da plataforma, assim conseguiremos saber se a parte do administrador está OK para ir ao desenvolvimento.
A primeira tarefa se inicia na HOME do administrador e as demais dos pontos em que as outras tarefas forem finalizadas.

Assim para chegar na objetivo da primeira tarefa, o usuário havia 3 opções de caminhos a serem escolhidos.
1 - Acessar a partir da seção "Projetos em Andamento" na HOME;
2- Ir até a página "Concorrências" presente no menu;
3- Utilizar a aba de pesquisar.
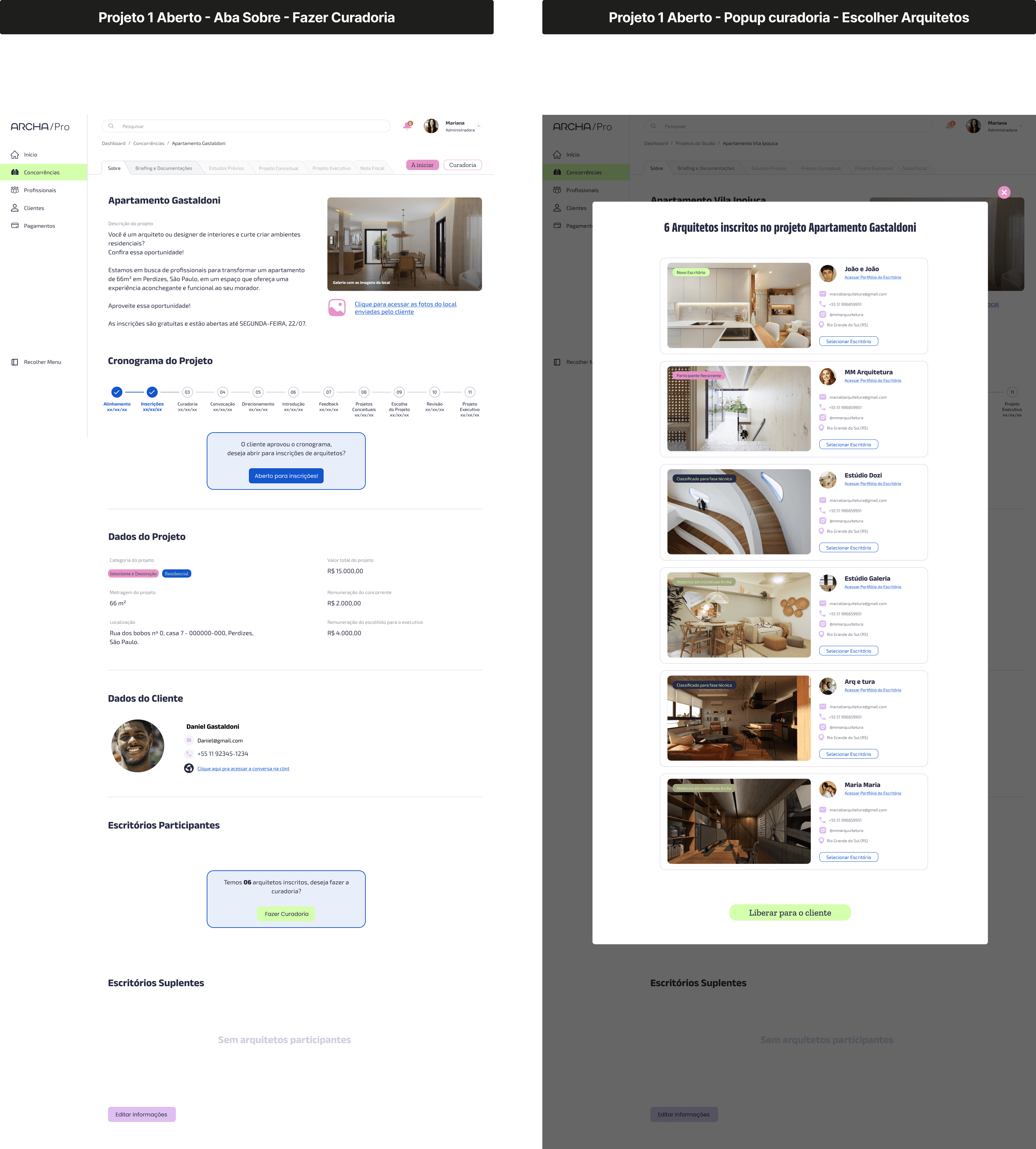
Tarefa 1
Acessar o projeto do Apto. Gastaldoni, abrir para inscrições e fazer a curadoria dos arquitetos.



A tarefa 1 era a mais longa, mas não houve dificuldades para os usuários de realizarem.
Livia: 15 seg - Sem dificuldade nenhuma
Anna: 1 min 21 seg - Sem dificuldade nenhuma
*A Anna, houve um tempo maior simplesmente por parar e olhar para o layout da plataforma por ser sua primeira interação.
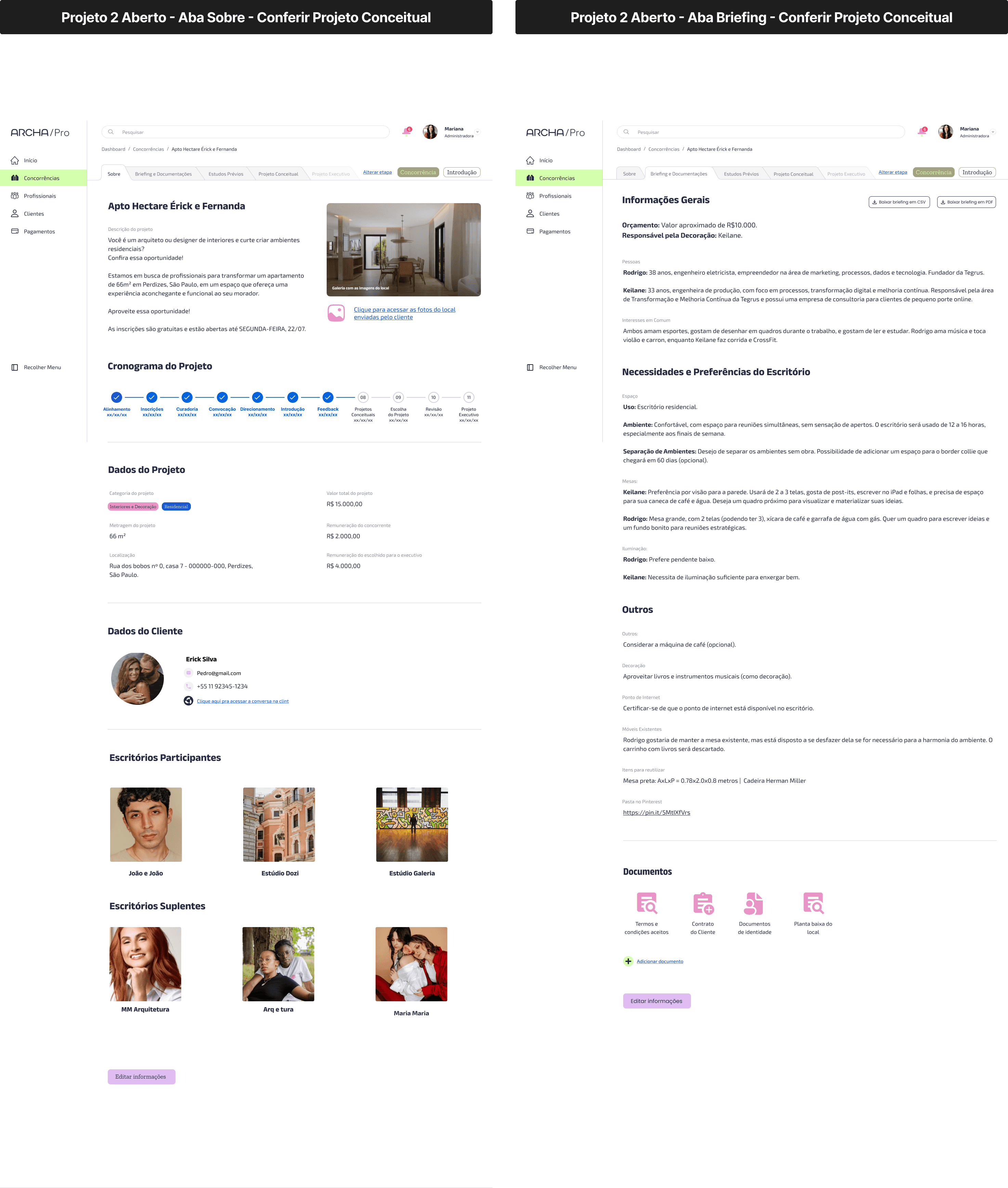
Tarefa 2
Acessar o projeto do Apto. Hectare Erick e Fernanda e aprovar os documentos dos projetos conceituais enviados pelos arquitetos.


Livia: 11 seg - Sem dificuldade nenhuma
Anna: 32 seg - Sem dificuldade nenhuma
Tarefa 3
Concluir o projeto do Apto. Vila Ipojucá

Livia: 4 segundos - Sem dificuldade nenhuma
Anna: 9s - sem dificulade nenhuma
Feedbacks
Livia
Mudaria: Separação dos projetos em andamento dos concluído
Curtiu: Gostou das divisões das abas e da disposição dos arquivos
"Ficou mais fácil de pegar informação e está mais fácil de visualizar!"

Anna
Mudaria: Ordem dos relatórios, projetos ativos por fase mais importante. Calendário em termo de cronograma/kanban, mais pra gestão dos projetos. Lista com atividades a serem feitas.
Diferentes portfólios, residencial, corporativo/comercial.
Chamada é diferente da descrição.
Visualização do cliente, cronograma em cima
Visualização dos docs do cliente em coluna
Curtiu: amou o layout.

Conclusão
As usuárias finalizaram todas as tarefas de forma rápida, tranquila e sem errar telas, ter dúvidas etc. Levando em conta os feedbacks, fazendo as devidas alterações para melhor a qualidade da rotina de trabalho dos administradores podemos concluir que a usabilidade criada para a plataforma está boa para avançar para a primeira versão, onde poderemos analisar mais testes com o uso real da plataforma.
Navegação
Gostou e quer dar uma olhada melhor no projeto??
Acesse a navegação no figma e veja as mesmas telas utilizadas no teste de usabilidade.
O Teste
Ao finalizarmos toda a jornada do administrador, chegou a hora de testar sua funcionalidade e facilidade de ser utilizado pelo time da Archa.
Dentro da empresa temos 3 pessoas que utilizarão a plataforma diariamente para realizar as suas tarefas, uma delas está envolvida na criação da plataforma então resolvemos chamar as outras 2 que não haviam noção de como as telas estão ficando para testar.
Tarefas
Foram criadas 3 tarefas, simulando atividades que elas terão, diariamente, dentro da plataforma, assim conseguiremos saber se a parte do administrador está OK para ir ao desenvolvimento.
A primeira tarefa se inicia na HOME do administrador e as demais dos pontos em que as outras tarefas forem finalizadas.

Assim para chegar na objetivo da primeira tarefa, o usuário havia 3 opções de caminhos a serem escolhidos.
1 - Acessar a partir da seção "Projetos em Andamento" na HOME;
2- Ir até a página "Concorrências" presente no menu;
3- Utilizar a aba de pesquisar.
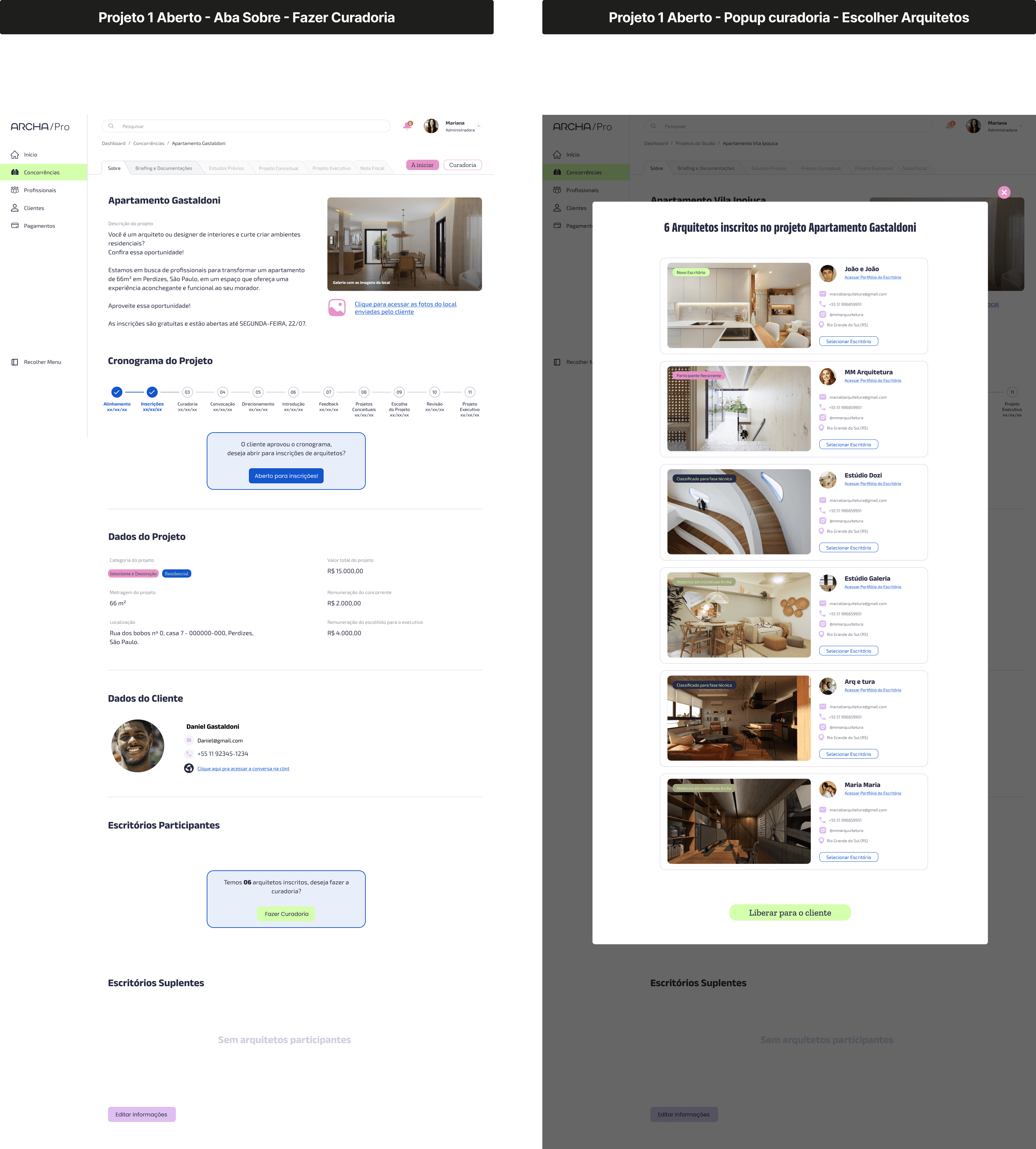
Tarefa 1
Acessar o projeto do Apto. Gastaldoni, abrir para inscrições e fazer a curadoria dos arquitetos.



A tarefa 1 era a mais longa, mas não houve dificuldades para os usuários de realizarem.
Livia: 15 seg - Sem dificuldade nenhuma
Anna: 1 min 21 seg - Sem dificuldade nenhuma
*A Anna, houve um tempo maior simplesmente por parar e olhar para o layout da plataforma por ser sua primeira interação.
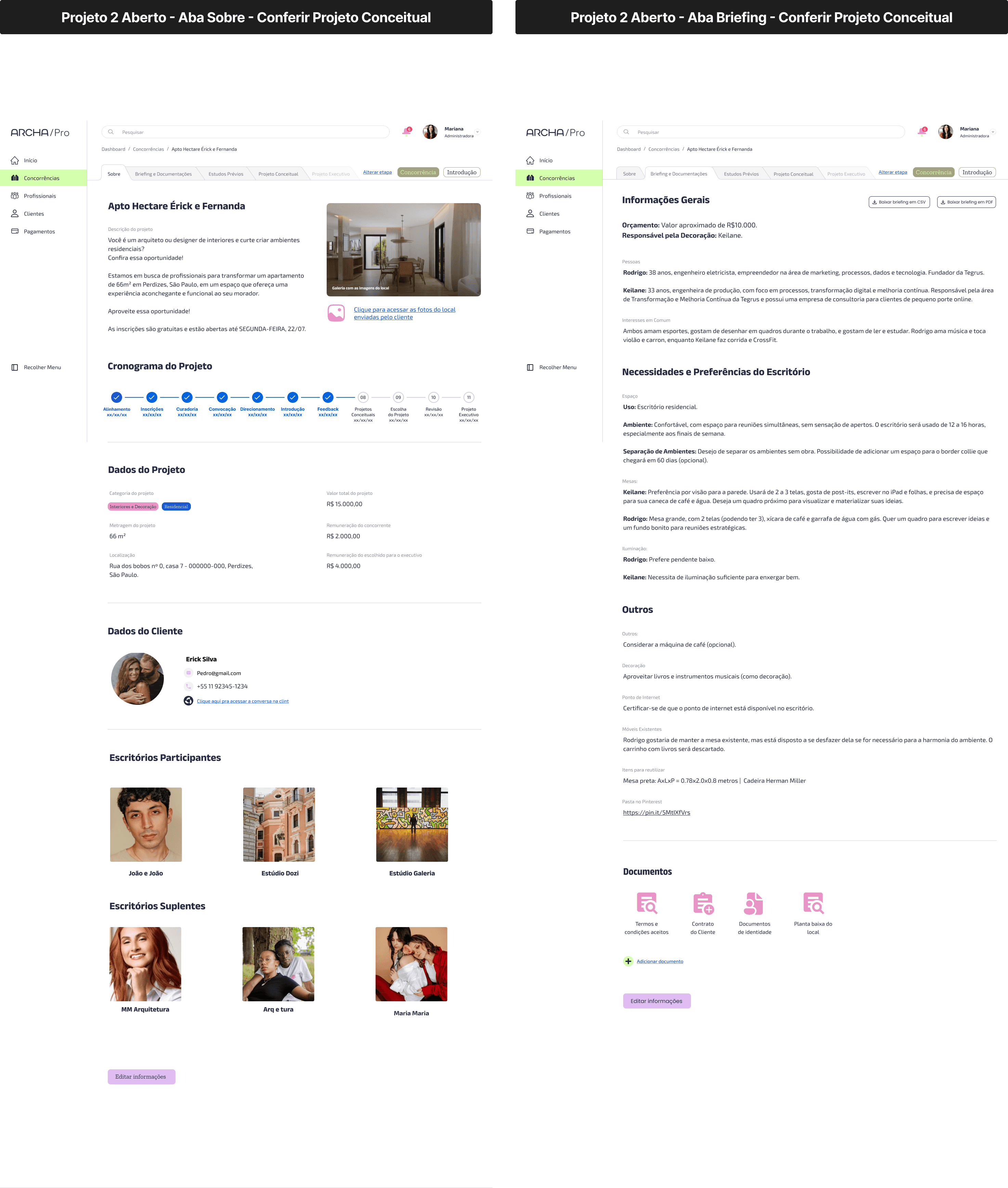
Tarefa 2
Acessar o projeto do Apto. Hectare Erick e Fernanda e aprovar os documentos dos projetos conceituais enviados pelos arquitetos.


Livia: 11 seg - Sem dificuldade nenhuma
Anna: 32 seg - Sem dificuldade nenhuma
Tarefa 3
Concluir o projeto do Apto. Vila Ipojucá

Livia: 4 segundos - Sem dificuldade nenhuma
Anna: 9s - sem dificulade nenhuma
Feedbacks
Livia
Mudaria: Separação dos projetos em andamento dos concluído
Curtiu: Gostou das divisões das abas e da disposição dos arquivos
"Ficou mais fácil de pegar informação e está mais fácil de visualizar!"

Anna
Mudaria: Ordem dos relatórios, projetos ativos por fase mais importante. Calendário em termo de cronograma/kanban, mais pra gestão dos projetos. Lista com atividades a serem feitas.
Diferentes portfólios, residencial, corporativo/comercial.
Chamada é diferente da descrição.
Visualização do cliente, cronograma em cima
Visualização dos docs do cliente em coluna
Curtiu: amou o layout.

Conclusão
As usuárias finalizaram todas as tarefas de forma rápida, tranquila e sem errar telas, ter dúvidas etc. Levando em conta os feedbacks, fazendo as devidas alterações para melhor a qualidade da rotina de trabalho dos administradores podemos concluir que a usabilidade criada para a plataforma está boa para avançar para a primeira versão, onde poderemos analisar mais testes com o uso real da plataforma.
Navegação
Gostou e quer dar uma olhada melhor no projeto??
Acesse a navegação no figma e veja as mesmas telas utilizadas no teste de usabilidade.
Henrique Porto Silva
UX/UI Designer
Rua José da Costa de Andrade, 100 - São Paulo, Brasil
+55 11 98692-8201
rico.hps.98@gmail.com